
FindMalek
Where I turned ideas into a fully polished, interactive website that reflects my personality, experience, and creative workflow.
🎨 FindMalek — Building My Digital Identity
Welcome to the story behind FindMalek — a living, evolving digital space where I showcase not just my work, but my creative workflow, values, and personal growth as a builder.
This is my journey from concept sketches to launching two full iterations of this portfolio.
🌱 Version 1.0 — Humble Beginnings
The first iteration was built out of necessity. I needed a space to introduce myself to the world — fast, clean, and simple.
My vision:
Minimalist. Glossy. Easy to navigate. Fast.
The initial structure:
- Landing Page
- About Me
- Projects
- Contact
I started by browsing other portfolios, but nothing quite clicked. I wasn't a full-fledged dev yet — mostly a UX designer and graphic artist just starting to pick up Next.js, React, and experimenting with ChatGPT when it was still in early beta.
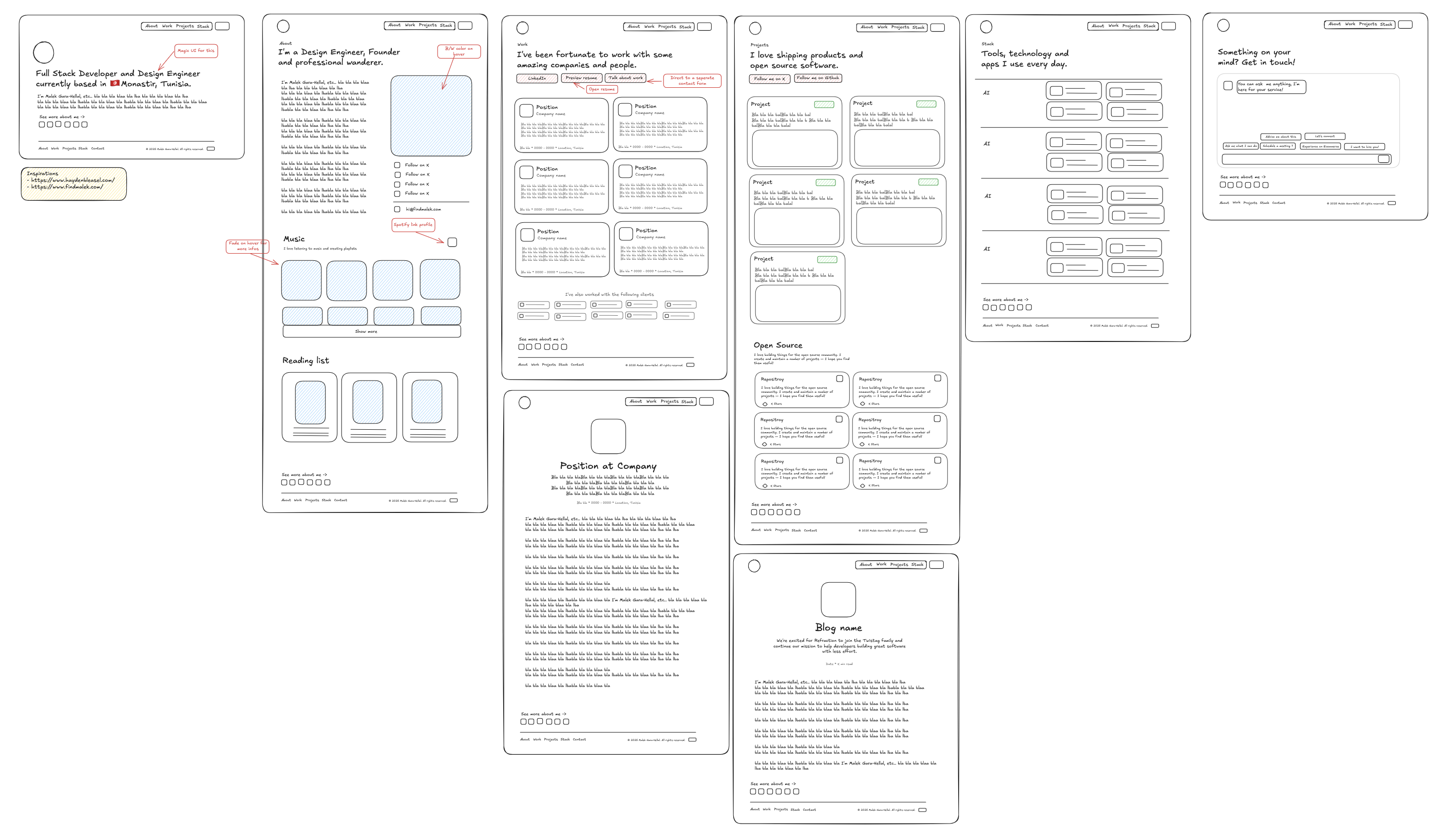
📖 From Paper to Excalidraw
I went back to basics with paper sketches, then digitized them in Excalidraw. Unfortunately, my very first layout file is lost, but that was the spark.
Planned layout flow:
Introduction → About Me → Projects → Contact
🎨 Designing the First UI in Figma
I spent hours in Figma, laying out clean, modern sections. I discovered a Tailwind UI SVG background that felt perfect:

Key design elements:
- Glossy header navigation
- Background text hinting at each page's content — subtle but intentional
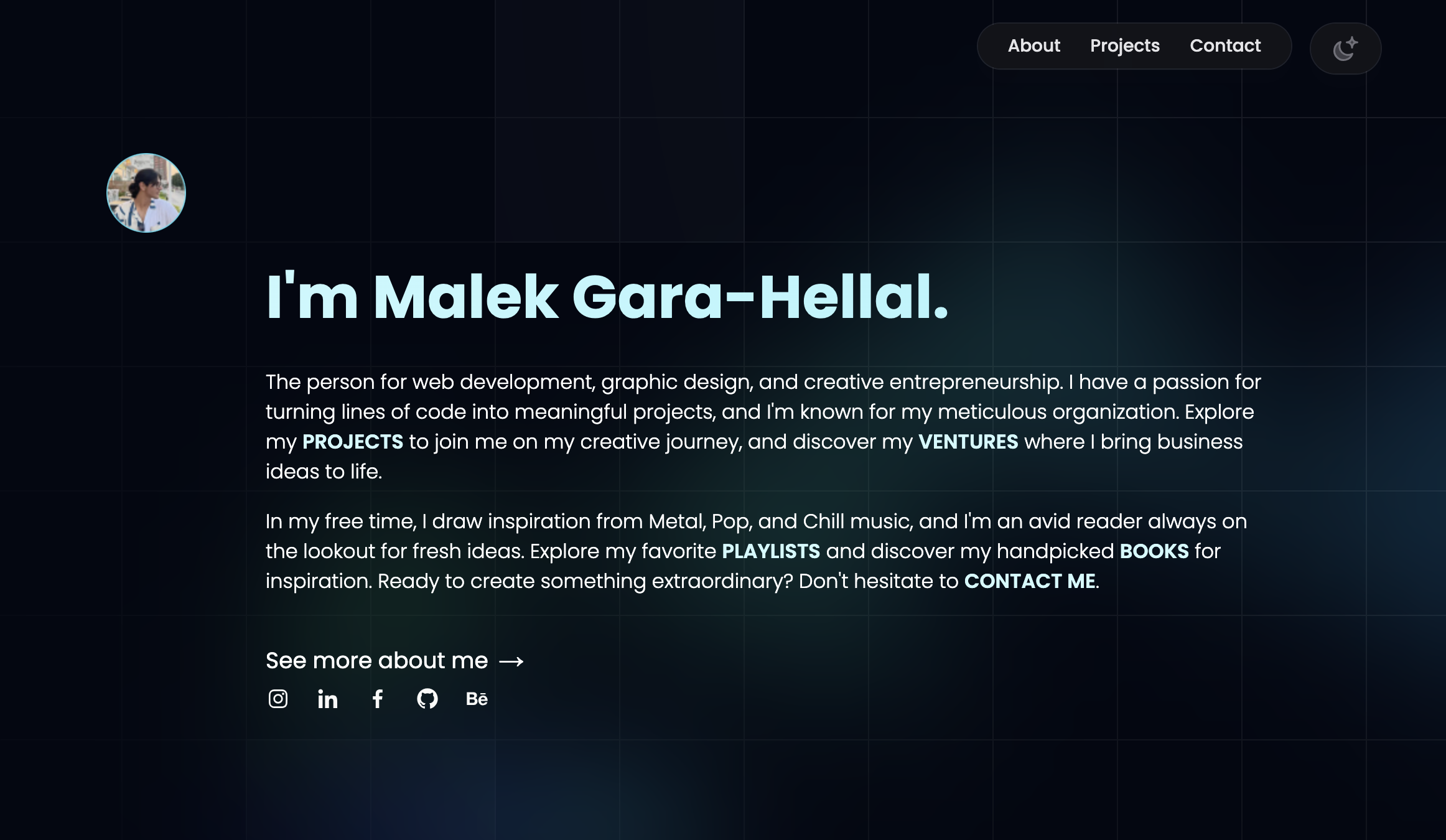
- Large hero image of myself (because… why not?)


👉 Introducing the NextPage Component
To improve flow between sections, I created a NextPage teaser component:
"Learn more about me →"
This gentle CTA bridged pages seamlessly.
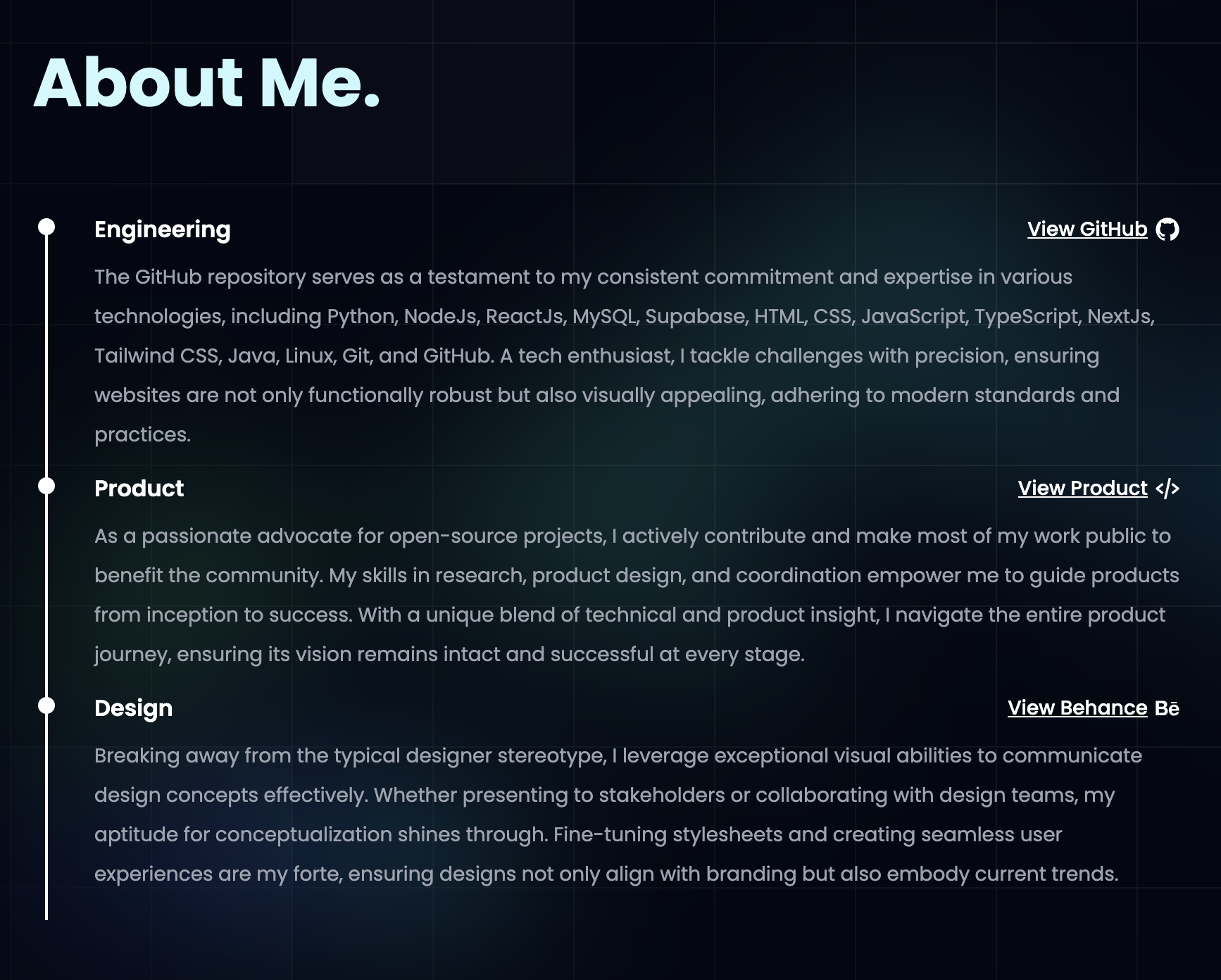
📖 About Me
The page broke down:
- Profile overview
- Ventures & Playlist (because music fuels me)
- Books I've read

💼 Projects Page
I added interactive hover effects for projects. On click, a sheet opened with full details.

🔗 Original FindMalek v1
I've kept this version online — a nostalgic, raw look at where it began.
🚀 Version 2.0 — Rethinking Everything
After two years of growing my skills and building client projects, it was time for a serious glow-up.
I debated starting from scratch but chose to refactor, redesign, and evolve.
✏️ Planning the Revamp
I reopened Excalidraw to map a new information architecture.
Key upgrades:
- Slimmed down layout containers from
max-w-lgtomax-w-mdfor an editorial, article-like feel - Moved the theme switcher to the footer for a cleaner header

🔥 Major Page Improvements
Home:
- Cleaner, sharper hero
- A polished narrative
Overview Cards:
- Designed animated cards to showcase key sections
- Smooth transitions and hover effects for better engagement

About:
- Removed filler text
- Refined copy and layout
Projects:
- Split into Projects (personal ventures) and Work (professional experience)
- Each project now gets its own individual page (instead of sheets)

New Sections:
- Experience: Individual job/role pages
- Clients: My freelance and agency collaborations
- Stack: Tools & technologies I work with daily
🧠 The Contact Page Revolution
I hated basic forms.
So I built an AI-powered chatbot using Vercel AI SDK with tool calling. It can:
- Send emails via Resend MCP
- Book meetings using Cal.com
- Share my resume
- Act like me, powered by my bio and details
- Help estimate project prices (fun to build!)

⚙️ Tech Stack
- Next.js 15
- React 19
- TailwindCSS
- Vercel for deployment
Open Source:
📚 Lessons & Reflections
- Version 1: It's okay to start rough. Your first portfolio doesn't need to be revolutionary.
- Version 2: Focus on incremental, thoughtful changes — small UX wins stack up.
- AI tooling accelerates execution.
ChatGPT, Figma plugins, and Vercel AI SDK saved me countless hours. - Personal projects matter more than you think — they sharpen your design, dev, and problem-solving skills.
📌 Conclusion
FindMalek 2.0 is now more than a portfolio.
It's a real-time, living archive of my growth, mindset, and digital craftsmanship.
👉 Check it out
👉 Find me on GitHub
👉 Let's connect on LinkedIn
"Your portfolio isn't just your work. It's your narrative. Make it personal."
